第二篇的 npm 包管理器是 Node.js 的模組管理工具(http://ithelp.ithome.com.tw/ironman7/app/article/dev/recent/10157347),npm 的包就像 java 的類別庫,將功能獨立封裝起來,目前已經有相當多的工具可以運用,因此首先我們看一下 npm 的指令有哪些,而 npm 的命令會與 package.json 這個檔案息息相關,是接下來會說明到的。
package.json
它是一種 CommonJS 規定用來描述包的文件,是一個包含 json 格式的說明文件,裡面可以定義相依的相關套件以及應用程式的資訊,我們從 http://wiki.commonjs.org/wiki/Packages/1.1 Wiki 網頁了解到,他基本可以定義 應用程式名稱、版本、描述、關鍵字、授權、貢獻者、維護者、腳本等其他,還有更令 Node.js 最重要的就相依套件將是會在開發過程中會經常遇到的,它是以套件名稱和版本號組成的。以下是符合 CommonJS 規範的 package.json 範例:
{
"name": "mypackage",
"version": "0.7.0",
"description": "Sample package for CommonJS. This package demonstrates the required elements of a CommonJS package.",
"keywords": [
"package",
"example"
],
"maintainers": [
{
"name": "Bill Smith",
"email": "bills@example.com",
"web": "http://www.example.com"
}
],
"contributors": [
{
"name": "Mary Brown",
"email": "maryb@embedthis.com",
"web": "http://www.embedthis.com"
}
],
"bugs": {
"mail": "dev@example.com",
"web": "http://www.example.com/bugs"
},
"licenses": [
{
"type": "GPLv2",
"url": "http://www.example.org/licenses/gpl.html"
}
],
"repositories": [
{
"type": "git",
"url": "http://hg.example.com/mypackage.git"
}
],
"dependencies": {
"webkit": "1.2",
"ssl": {
"gnutls": ["1.0", "2.0"],
"openssl": "0.9.8"
}
},
"implements": ["cjs-module-0.3", "cjs-jsgi-0.1"],
"os": ["linux", "macos", "win"],
"cpu": ["x86", "ppc", "x86_64"],
"engines": ["v8", "ejs", "node", "rhino"],
"scripts": {
"install": "install.js",
"uninstall": "uninstall.js",
"build": "build.js",
"test": "test.js"
},
"directories": {
"lib": "src/lib",
"bin": "local/binaries",
"jars": "java"
}
}
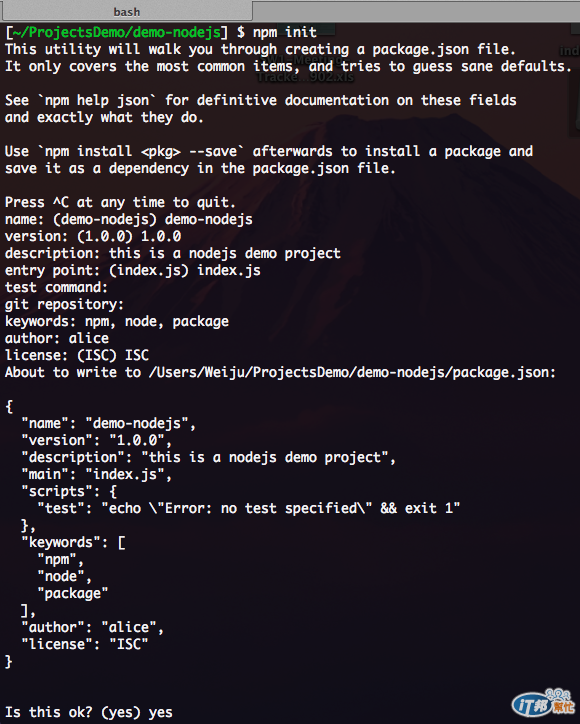
你可能心想說這邊該不會要用手刻吧...答案是不全然!可以透過指令的指引可以將它完成基本操作。一開始請先建立一個資料夾 demo-nodejs ,然後在目錄裡面執行
$npm init

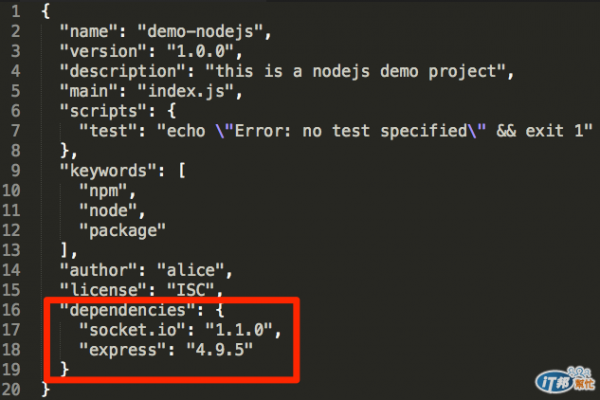
輸入完他所指示的資料之後,在資料夾裡面他就會自動產生 package.json 檔案,是不是很簡單方便呢?(對了,用 npm init 指令,當他指示到 version 的時候,務必要三階的版本號,也就是 x.x.x,否則會出錯呢!) 接著我們定義我們需要用到的相依套件,假定我們要安裝一個 socket.io 及 express 框架,這時候在 package.json 補上 dependencies 物件,像下圖的紅框處

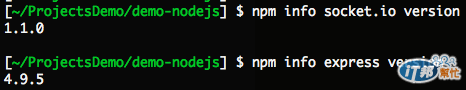
然後,你可能又發出一個疑問,我如何知道個別的套件版本要寫哪一個版本?你可以採用
$npm info {套件名稱} version
來取得最新版本號

輸入完成之後存檔,這時候我們只是定義相依套件,但還沒有安裝,因此在 demo-nodejs 這個目錄下,輸入:
$npm install
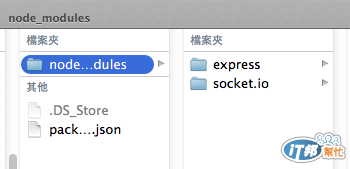
指令來安裝這兩個套件,結果將會在這個目錄夾底下多了一個 node_module 資料夾,如下:

若需要移除套件的話,也相當容易
$npm uninstall socket.io

參考資料:
https://www.npmjs.org/
http://wiki.commonjs.org/wiki/Packages/1.1
http://semver.org/lang/zh-TW/

不好意思請問一下(可以透過指令的指引可以將它完成基本操作。一開始請先建立一個資料夾 demo-nodejs ,然後在目錄裡面執行) 不太懂怎麼操作